
Guide: How to Build Emotion Recognition Application with JavaScript
Emotion recognition is a powerful technology that automates the detection of emotions in humans. It analyzes various modalities like facial expressions (from images and videos), spoken expressions (from audio), written expressions (from text), and physiological data (measured by wearables). This technology unlocks a range of applications, including improved customer service, educational technology, mental health support, and more.
If you're a developer looking for an emotion recognition API, Luxand.cloud is the best choice. We offer a cloud-based emotion recognition API that provides a full range of AI-based tools. Plus, our guides help users to implement the technology easily and fast.
In this article, we will describe how to integrate emotion recognition API into yout app, software or system using JavaScript.
Emotion Detection with JavaScript
Why JavaScript? According to Luxand's research titled "Luxand.cloud Insights. Popular Programming Languages For Face Recognition," the most popular languages for face recognition development are Python, JavaScript, and Java.

We understand integrating emotion recognition may seem complex, that's why we created this guide. If you're interested in Python, we have a helpful tutorial you can access here: Tutorial: Facial Emotion Recognition with Python.
For developers interested in JavaScript, keep reading to learn how to integrate emotion recognition into your applications.
What Emotions can be Detected
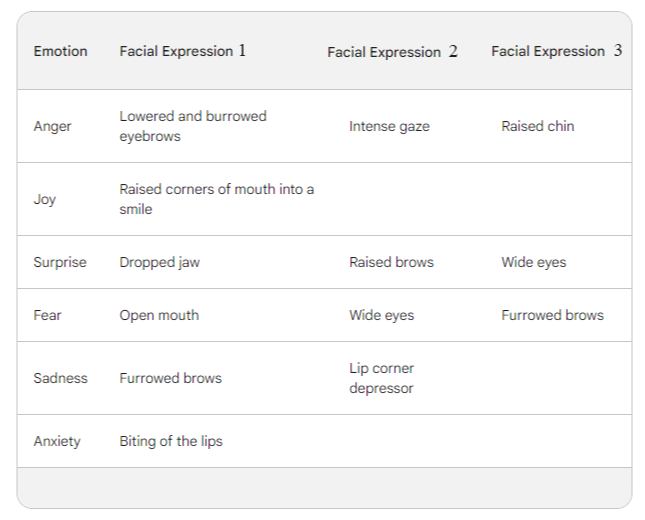
Luxand.cloud emotion recognition API is trained to analyze the shape of the mouth, the position of the eyebrows, and other facial features to identify and classify different emotions. Below you’ll find an example how facial expressions and emotions are connected and examples of emotion that can be detected.

Emotion Recognition Use Cases
Emotion recognition technology is finding applications across various industries. For example, in entertainment and gaming, virtual assistants can use emotion recognition to understand a user's mood and adjust their communication style for a more engaging experience. Within healthcare, this technology can assist mental health professionals by identifying patients experiencing emotional distress and even detect signs of pain. These insights can lead to faster diagnoses and more effective treatments. Security applications can also leverage emotion recognition — facial expression analysis can potentially identify security threats at airports or other public spaces.
You can find more use cases and information about Luxand.cloud emotion recognition here: Emotion Recognition API.
Luxand.cloud Emotion Recognition API Benefits
Luxand.cloud's emotion recognition API offers a wide range of benefits:
Free plan is available for every user - just sign up and you’ll get 500 API requests that are available monthly.
Luxand.cloud API allows you to determine people emotions using photos in JPEG, PNG, and BMP formats. You can use images from both local storage and from a URL if it has already been uploaded to a storage service.
Cloud-based. You can easily integrate our API into existing applications without managing servers or infrastructure.
Luxand.cloud goes beyond emotion recognition, offering a comprehensive suite of facial analysis features. This includes face recognition, verification, similarity comparison, and more. With our advanced API, you can build even more complex and powerful apps or systems.
Implementing Emotion Recognition API using JavaScript
Setting up the Environment
Let's start by creating a JS file, "emotions.js", with all the functions that we will use during the process. First, add the API_TOKEN as a global variable. You can get your token from your dashboard:
API_TOKEN = "your token"Detecting emotions
To define a function that detects people emotions from the image, use this code:
function emotions(image, callback){
var myHeaders = new Headers();
myHeaders.append("token", API_TOKEN);
var formdata = new FormData();
if ((typeof image == "string") && (image.indexOf("https://") == 0))
formdata.append("photo", image);
else
formdata.append("photo", image, "file");
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: formdata,
redirect: 'follow'
};
fetch("https://api.luxand.cloud/photo/emotions", requestOptions)
.then(response => response.json())
.then(result => callback(result))
.catch(error => console.log('error', error));
}HTML file
Now, let's create an HTML page that allows us to upload the image. Then we will use emotions() function we've defined above, and output the result. Create "emotions.html" file and copy the following code into it:
<!DOCTYPE html>
<html>
<head>
<title>Emotion detection demo</title>
<script src="emotions.js"></script>
</head>
<body>
<div>
<h2>Emotion detection demo</h2>
<div style="padding-bottom: 20px;">Please choose the photo for emotion detection</div>
<input type="file" name="photo" onchange="javascript:detect_emotions()"/>
<div id="detect-result" style="display: none; font-family: monospace; background-color: #606a94; color: white; margin-top: 20px; max-width: 600px; padding: 10px;"></div>
</div>
</body>
<script>
function detect_emotions(){
var photo = document.getElementsByName("photo")[0].files[0];
emotions(photo, function(result){
document.getElementById("detect-result").innerHTML = JSON.stringify(result, null, 8)
.replace(/\ /g, " ")
.replace(/\n/g, "<br/>")
document.getElementById("detect-result")["style"]["display"] = "block"
});
}
</script>
</html>Emotion Detection Results
The result of this call is an array containing information about the emotions of the people in the photo, and the rectangle coordinates of the face.
{
"status": "success",
"faces": [
{
"rectangle": {
"top": 321,
"left": 329,
"bottom": 678,
"right": 686
},
"emotions": {
"happiness": 0.324,
"neutral": 0.676
}
}
]
}
The values mean the following:
'status' - status or result of the operation, example - "success"
'faces' - a list of detected faces in the image, each element of this list defines the following parameters:
'rectangle' - coordinates of the detected face square in parameters - top, left, bottom, and right
'emotions' - detected face emotion in terms of categorical parameters - happiness, neutral … with an indication of the degree of emotion correspondence of each of the found categories from 0 to 1.
Conclusion
Luxand.cloud's emotion recognition API offers a powerful and user-friendly solution for developers looking to integrate emotion detection into their applications. With our highly scalable, cost-effective and secure solution, you can easily build a new app or software. Whether you're developing customer service applications, educational tools, or entertainment services, Luxand.cloud's API can help you tap into the power of emotion recognition and create more engaging and interactive experiences for your users.
Ready to get started with emotion recognition in your own projects? Sign up for a free Luxand.cloud account, follow the steps and enjoy the emotion recognition technology!
Other useful articles on this topic: